歐文字體簡介
基本概念
- 高度
- 一個字型的外觀大多取決於字高的比例
- Cap Height(大寫字高): 大寫字母的高度
- x Height(x 字高): 小寫字母 x 的高度
- Ascender: 小寫字母高於 x 字高的部份,如 b, d, h, k, l
- Descender: 小寫字母下方延伸部份,如 g, j, p, q, y
- 基準線
- Base Line(基線): 大小寫字母的底端對齊線
- Cap Line(大寫線): 大寫字母的頂端沿線
- x-Height Line(x 高度線): 對齊x Height頂端的線,也稱Mean Line
- Ascender line(上端線): 對齊Ascender頂端的線
- Descender Line(下緣線): 對齊Descender底端的線
- 字體的實際大小為Cap Line到Descender Line的距離
- 形狀
- Serif(襯線): 起筆與終筆的裝飾突起
- Stem(字幹): 成為字母主要骨幹的筆劃
- Arm: 橫/斜向延伸出的筆劃
- Axis: 傾斜的軸線
- Ear: 短突起
- Terminal: 筆畫末端的部位
- Shoulder: b, h 等字母的曲線上方部位
- Bowl(字碗): 封閉的曲線
- Arch: 開放的曲線
- Link: 連結部位的筆劃
- Loop: 以曲線封住開口
- Tail: 筆劃結束的部位
- Counter(字腔): 線框住的空間
- Swash(曲飾線): 起筆和收筆處特別拉長的曲線
名詞解釋
- 字體,書體 (typeface): 一致的文字風格 (形狀、設計樣式)
- 如 Garamond、細明體
- 類似 css 中的
font-family: serif;
- 字型 (font): 一組相同字體的符號,如一種數位字型
- 如 Adobe Garamond、Apple Garamond 屬於 Garamond(字體)
- 如 細明體、新細明體 屬於 細明體(字體)
- 如 文鼎圓體、華康圓體 屬於 圓體(字體)
- 對應css中的
font:
- 在中文,字體和字型兩個詞已經混用,兩者通常都是指font,下列內容皆混用兩詞
- Lucida(typeface): 包含Serif, SanSerif, Script, Gothic, MonoSpace, Display 等Font
- 字符(glyph):非文字的符號
- 文字之間空白量的調整:字間調整 (letter spacing)、字間微調 (kerning)
字體分類
- 以襯線區分
- San-Serif(無襯線體)
- Serif(襯線體)
- 以直立與否區分
- 直立字型: 羅馬體 Roman
- Serif的傾斜字型: 義大利體 Italic
- San-Serif的傾斜字型: 斜體 Oblique
- 以感覺區分
- 手寫 ↔ 數位
- 提示 ↔ 強調
- 華美 ↔ 凌亂
- 拘謹 ↔ 隨意
大小
- point(點, pt):1/72 英吋,72點為1英吋
- em(全形):1em等同字體大小
- 若字的大小為 12pt,則 1em=12pt
- en(半形):0.5em
連字
ligature(連字):避免文字相疊而提高易讀性,如 fi, ff
註:以前複製 pdf 的資料時,ff和fi會無法顯示,因為是一個連字符號而非兩個英文字,之後可能被 Windows 或 adobe 修好了 來源
符號
附加符號:添加在字母上面的符號
&(ampersand):"and per se and"的縮寫,意思為「這就是 and」,形狀為 et,即拉丁語的 and- 符號在不同文化的意義也不同
- 美、亞
- 2,345
- 0.95m
- 歐
- 2.345
- 0,95m
- 倒驚嘆號 ¡
- 於西班牙文中使用,用於表達情緒
- 驚嘆號和問號的順序
- 你說什麼!?
- what?!
- 美、亞
- 連字號 (
-, hyphen, U+2010)、連接號 (–, en dash, U+2013)、破折號 (—, em dash, U+2014)、減號(-, hyphen minus, U+002D)- hyphen連接兩個單字: That was an extra-hot hot dog.
- en dash數字、時間的起始: Refer to pages 225–237 (並非
~) - em dash語氣轉折: The dog — wet and muddy — ran past
- hyphen minus減法: 9 - 4 = 5
- 長度:hyphen~=hyphen minus < en dash < em dash
- 注腳符號(footnote)
- 星號
*(asterisk) - 劍號
†(dagger) - 雙劍號
‡(double dagger) - 分節
§(section) - 段落
‖,¶(paragraph) - 現在大多用數字取代
- 星號
字型命名規則
- 不同字重 (筆畫從細到粗)
- Ultra Light
- Thin
- Light
- Roman(Regular)
- Medium
- Bold
- Heavy
- Black
- 不同字寬
- Condensed
- Extended
- MonoSpace
歷史
- 1 世紀 雕刻文字羅馬體
- 12 世紀 哥德體
- 15 世紀 印刷羅馬體
- 20 世紀 無襯線體
無襯線體 (Sans-Serif)
簡稱Sans,共分四類
- 早期 (怪誕,Grotesque)
- 還是有粗細變化
- 例:Franklin Gothic
- 新怪誕 (Neo-Grotesque)
- 筆畫筆直
- 例:Helvetica, Univers
- 人文 (Humanist)
- 帶有手寫特徵
- 例:Gill Sans, Optima, Frutiger
- 幾何 (Geometric)
- 字為幾何形狀,如 O 為正圓
- 例:Futura
-
Franklin Gothic、Impact: 縱長造型,能配置較多文字
- 用於標題、頭條
-
Helvetica: 運用領域廣泛
- 有許多變種,使用時須注意
- Panasonic
![]()
- iOS(~2015)
![]()
-
Arial: Helvetica 的替代字體
- 兩者寬度相同
- Monotype 設計這套字型是要作為一個較便宜的替代品,與 Linotype 的 Helvetica 競爭
- 在 Windows 和 Mac 均為預設字體之一
-
Gill Sans: 具人文風格
- 英國人愛用
- BBC
![]()
- AMD(Gill Sans Bold)
![]()
-
Futura: 幾何學造型
- OMEGA
![]()
- 阿波羅 11 號記念碑
![]()
- 納粹
![眾所皆知,hitler是個藝術家]()
- OMEGA
-
Frutiger、DIN 1451: 易認性優異
- 常用於道路標誌
- DIN 標準是 Deutsches Institut für Normung(德國標準化學會)的縮寫
- DIN 1451 為 DIN標準定義的字體
- Frutiger
![]()
- 2020 東京奧運 (DIN)
-
Optima: 曲線美
- 類似羅馬體
- Godiva
-
Gotham: 讓人感覺值得信頼
- Spotify
![]()
- Spotify
辨別非襯線字體方式:S的終端、R的字腿、a的樣式、o的形狀
襯線體 (Serif)
也稱羅馬體 (Roman)
共分五類
- 威尼斯 (Venetian)
- 保留手寫感
- 小寫 e 往右上傾斜
- 例:Centaur, Jenson
- 古典 (Old face, Humanist)
- 圓潤的襯線
- 優雅、正式的形象
- 數字會延伸到下伸部
- 4 的頂端沒開口
- 大寫的 W 中央會交叉
- 例:Garamond, Caslon
- 過渡 (Transitional)
- 介於古典和現代之間
- 例:Times New Roman, Baskerville
- 現代 (Modern face)
- 縱向筆劃和橫向筆劃粗細差很多
- 襯線又直又細
- 例:Bodoni, Didot
- 粗襯線 (Slab Serif)
- 又稱埃及體
- 休閒的印象
- 例:Rockwell, Clarendon
- Centaur、Jenson: 手寫風格的威尼斯羅馬體
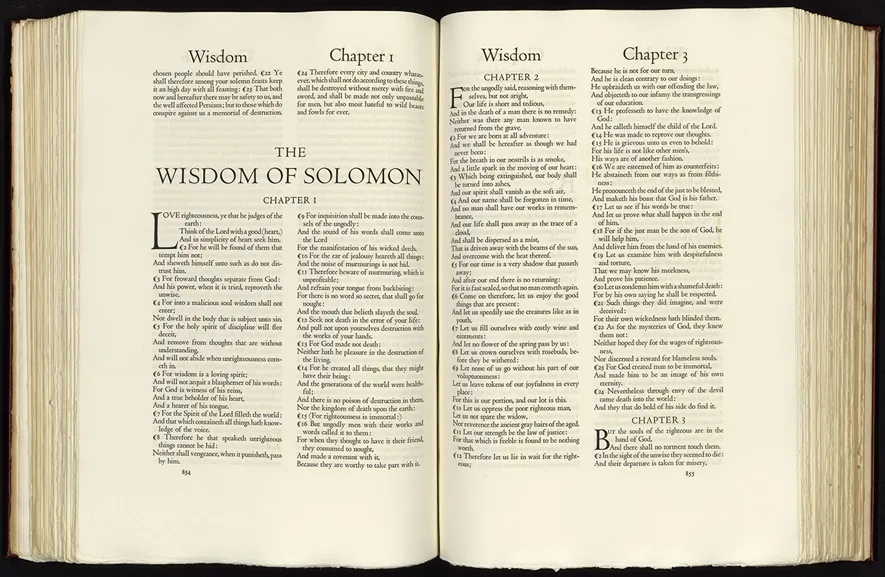
- 牛津聖經台聖經 (Oxford Lectern Bible)(Centaur)
![]()
- 牛津聖經台聖經 (Oxford Lectern Bible)(Centaur)
- Caslon: 古典
- 以前很流行的字型
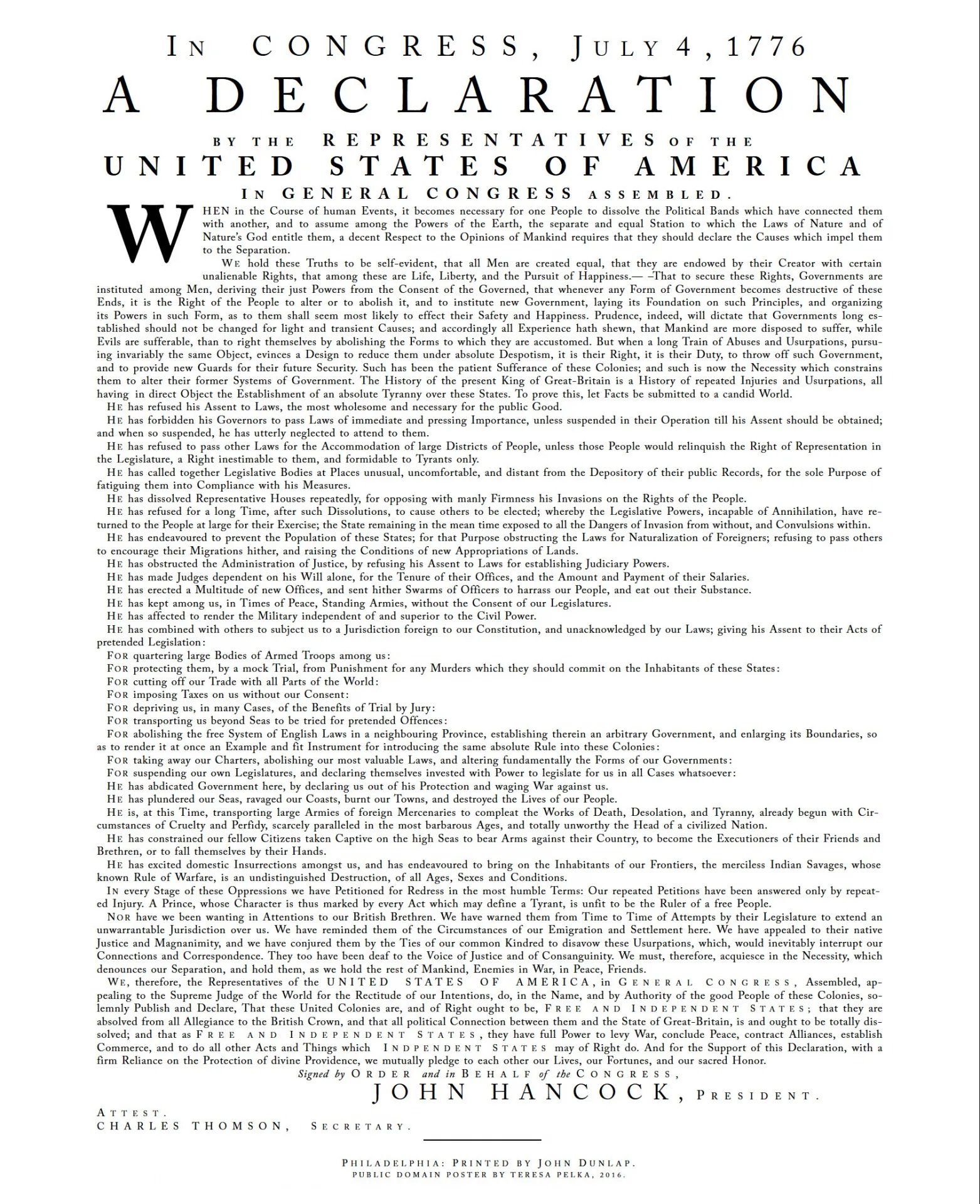
- 美國獨立宣言
![]()
- Garamond: 優雅
- 17 世紀法國官方字體
- 同 Helvetica,有許多變體
- Think Different(Apple Garamond)
![]()
- Rolex
![]()
- Times New Roman: 適讀性高
- 用於報紙內文
- 被過度濫用,如同中文的新細明體
- HSBC
![]()
- Bodoni、Didot: 洗練優美的現代羅馬體
- Bodoni: 強悍
- Lady Gaga
![]()
- Lady Gaga
- Didot: 女性化、優美
- Vogue
- Zara
![]()
- Vogue
- Bodoni: 強悍
- Clarendon: 粗襯線體
- SONY(基於Clarendon修改)
![]()
- SONY(基於Clarendon修改)
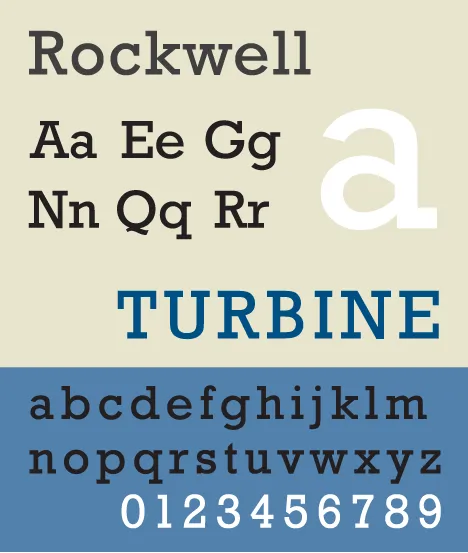
- Rockwell: 沉穩的粗襯線體
- 大寫 A 的上方襯線為其特色
![]()
- 大寫 A 的上方襯線為其特色
辨別方法:筆畫粗細對比、A的尖端、f和r的終端、R的字腿
草書體、書寫體 (Script)
有明顯連寫筆勢,常用於餐廳、咖啡館
- Zapfino: 優雅
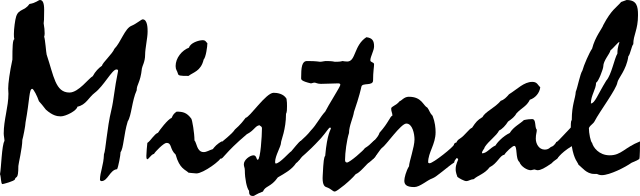
- Mistral: 休閒
- Comic Sans: 易辨識
- 不知為何,此字體屬於sans
- 受漫畫字體啟發
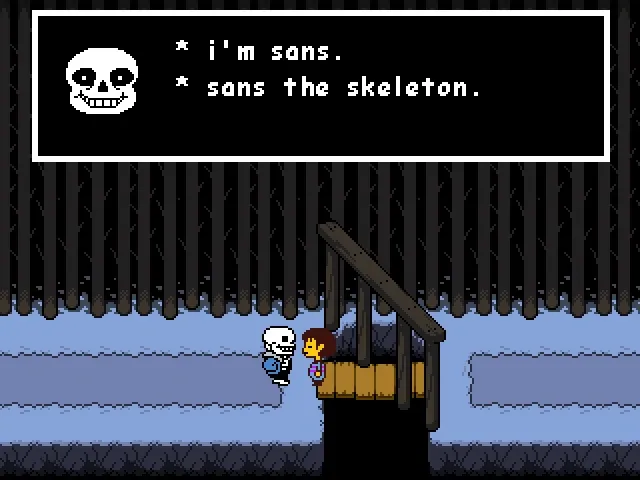
- Undertale
![]()
- 註:Papyrus也是個字體名
參考字體作者:George Bickham, George Shelley, George Snell
展示體 (Display)
主要用於標題、海報的設計型字體,通常不利閱讀
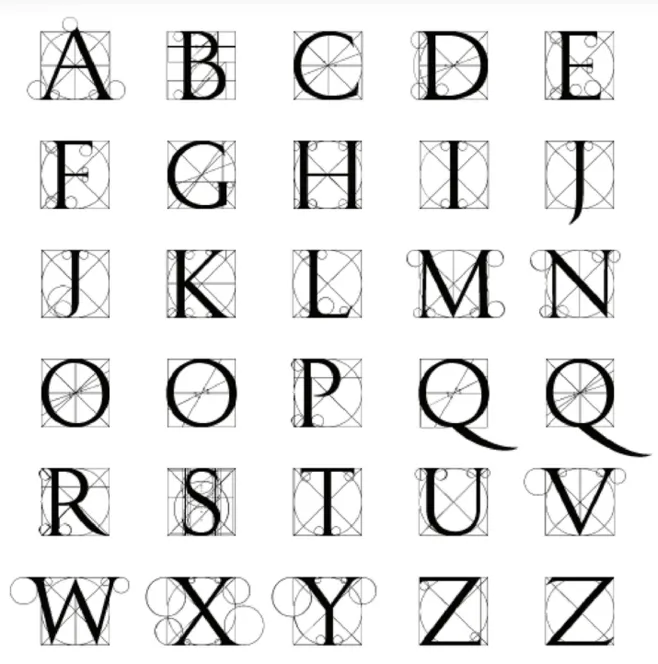
- Trajan: 高格調
- 起源於古羅馬時期圖拉真皇帝的碑文
- 當年只有 23 種大寫字母 (沒有 J、U 和 W)
- 字型只有大寫
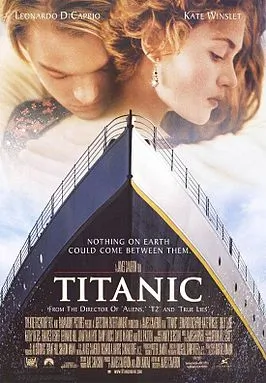
- Titanic
![]()
- 起源於古羅馬時期圖拉真皇帝的碑文
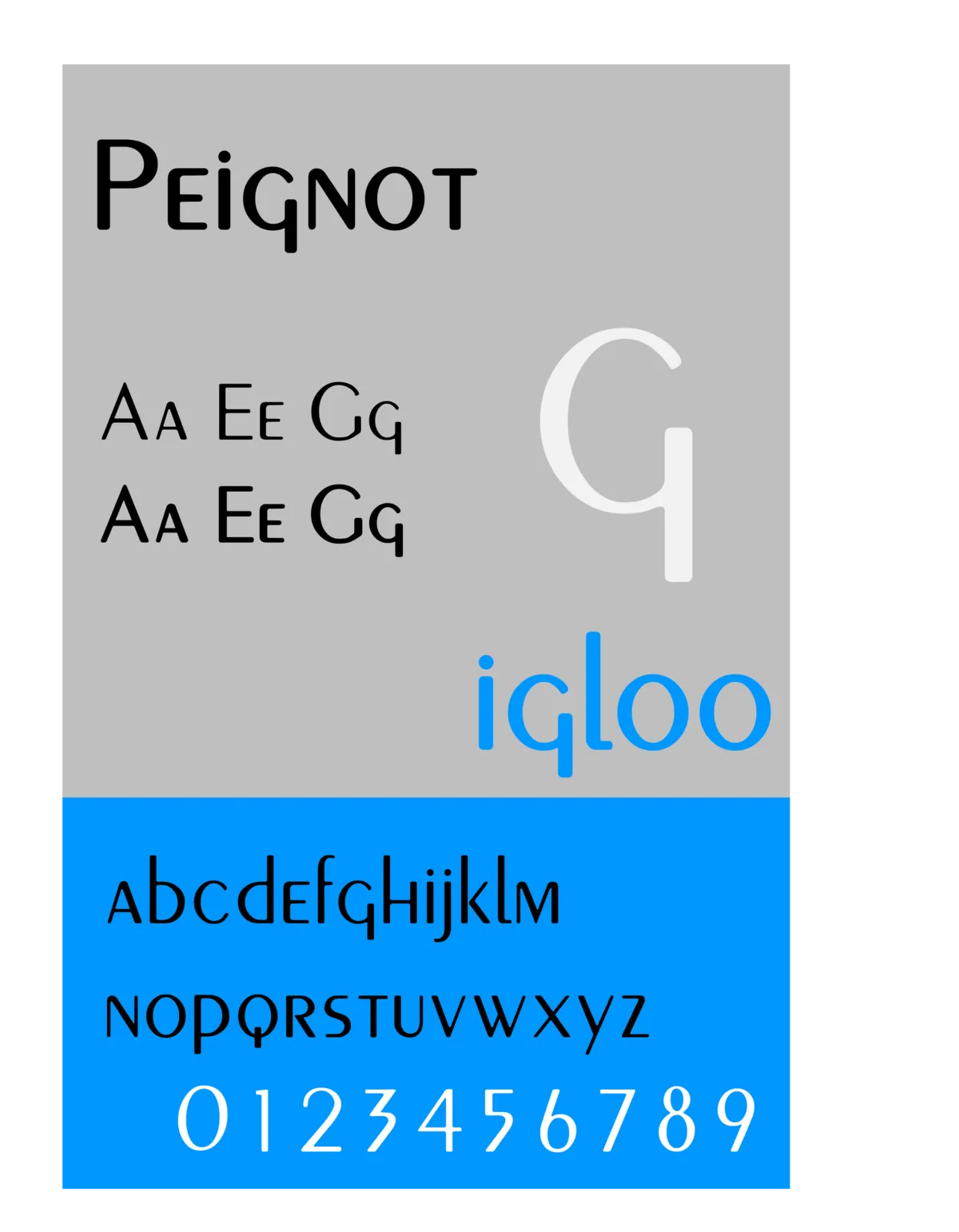
- Peignot: 裝飾藝術
![]()
- Zpix: 點陣字體
![]()
- acsf
![]()
哥德體 (BlackLetter)
- 也稱Gothic或Old English
- 中世紀(12~15世紀)常用
- 直到20世紀前半,德國還普遍使用
- 中二病唯一指定字體
我的奮鬥 
Fette Fraktur 
Corona 
天國降臨:救贖 
New York Times(Engravers' Old English) 
細節
- 用平頭筆(如麥克筆)寫字,就能了解筆畫粗細和襯線
![]()
- 古代是用雕刻刀或羽毛筆,意義相同,也代表襯線體比較符合自然的書寫方式
- 快速連寫直畫時,直畫會自然地向右傾,同樣寬度的線條會因傾斜而變細,形成義大利體
- 所以義大利體多半比羅馬體細,且字寬較窄
- 為了處理視錯覺,會對字母做微調,只要翻轉字母,就能清楚看出差異
- 大寫O不是正圓
- K 的上方
/比下方的\細 - 小寫o通常比小寫x還高一點點
- 大寫M兩側並非垂直線
- 小寫字母:從大寫演變而來,類似於漢字從草書的型態變成日文假名,如 9 世紀的加洛林體 (Carolingian)
對各種字體的印象
摘自小林章的《歐文字體 2:經典字體與表現手法》,我個人是看不出來。
- Garamond 詩意、傳統、柔和感
- Galliard 詩意、傳統、陽剛味
- Janson 傳統樸素粗獷
- Caslon 應用廣泛
- Baskerville 傳統、高貴感
- Didot 優美、柔和、女性化
- Bodoni 洗練感
- Walbaum 工整 無機感
- Times Roman 精簡 濃黑 廣泛使用的內文字體
高級感:具有古羅馬帝國碑文的文字比例結構(粗細明顯),適合用於標題
- Tarjan
- Optima Nova
- Augustea Open
- Waters Titling
- Palatino Nova Imperial
奢華感:銅版印刷風格
- Palace Script
- Copperplate Gothic
輕鬆感的手寫體
- Vladimir
- Caflisch
- Caliban
- Present
- Dom Casual
隨意的草書體
- Wiesbaden Swing
- Freestyle script
- Smudger
柔順感的無襯線體
- Cronos
- Highlander
- Goudy Sans
- Woodland
讓人感覺「方便、划算又料多實在」的字體
- FF Tartine
- Textile
- Flora
- Spring
- Mistral
書法元素字體
- Clover(Jill bell)
- Humana
- Salto
- Hamada
英國風字體
- Big Caslon
- Palace Script
- Windsor(19世紀)
- Thorowgood(維多利亞時代)
英國常見字體
- New Johnston
- Albertus
- Gill Sans
- Perpetua
德國風字體
- Duc De Berry
- Wilhelm Klingspor Gotisch
- Wittenberger Fraktur
排版
- 不要使用笨蛋引號(dumb quote,
",就是程式在用的),用角分符號(Prime,″,′) - 使用 fi 連字 (fi, fl, ff, ffi, ffl)
- 強調、不熟悉的外來語、書名、劇名 使用意大利體
- Oh, you heard that, did you?
- words like maison or du chef are
- shakespeare's hamlet
- 較長的詞進行斷句分行
- 將兩個單字組合成一個,如Stratford-upon-Avon(地名)
- 靈活運用大小寫
- WARNING: NEVER REMOVE THE TOP COVER FROM...
- Warning: Never Remove The Top Cover From...
- WARNING: Never remove the top cover from...
- 第三種最好閱讀
- Small Caps(小型的大寫字母)
- 組織簡稱:ISO、BC、AD
- From 202ʙᴄ to 220ᴀᴅ
- hᴛᴄ(後兩個字)
- 組織簡稱:ISO、BC、AD
- 數字
- 可以用文字或數字表達
- 一種表示法
- 未滿 100: 文字
- 大於 100: 數字
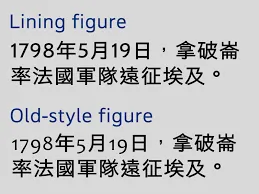
- 有些字體的數字高度並不一致,通常是舊字體
![]()
- 考慮文繞圖的設計
- 德文歌德體排版: 長s, 圓s, ch連字
程式字體
- 辨識度高
- 等寬(MonoSpace)
辨識度高
- 容易辨識大小寫、數字
- 0 ↔ O ↔ o
- 零、大寫O、小寫o
- 1 ↔ I ↔ l
- 一、大寫I、小寫l
- 0 ↔ O ↔ o
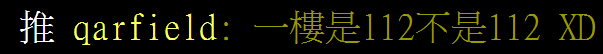
- PTT網頁版預設使用細明體,所以上述文字分不出來
![PTT(細明體)]()
等寬(MonoSpace)
每個字的寬度都相同
- 容易對齊,在寫程式時十分重要(看log、縮排)
- 適合用於表格
- 適用於古老時代設下的,Terminal一行80字的限制
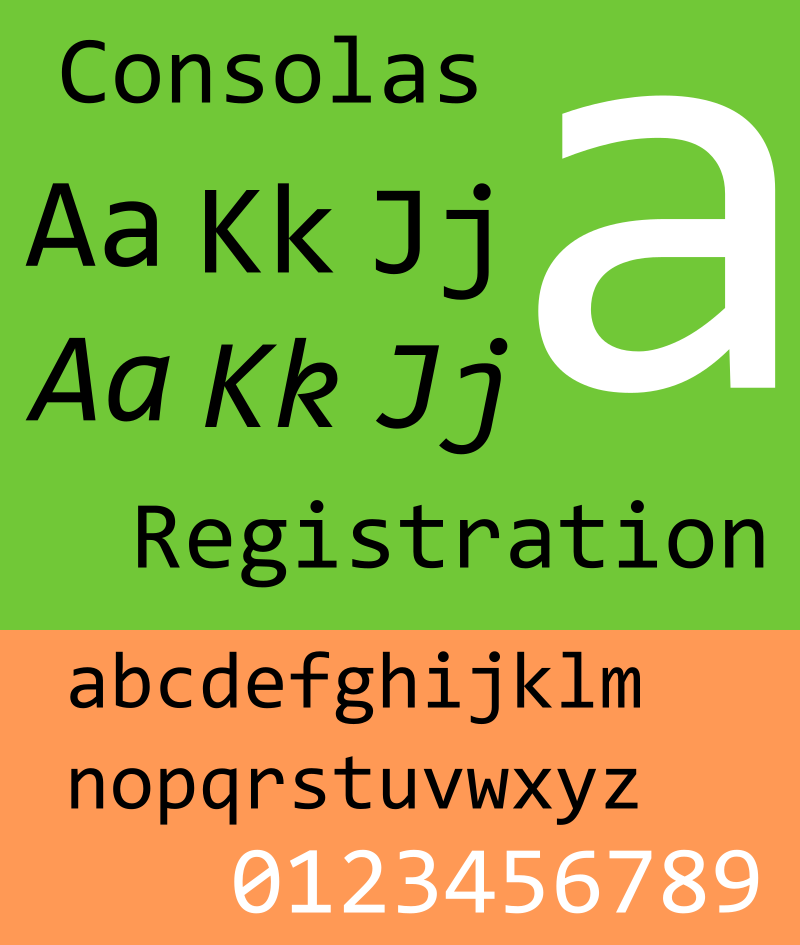
例:Consolas(注意1, l, 0, O的區別) 
實際應用
稍微修改此網誌的字體,明顯舒服很多
- 舊
![]()
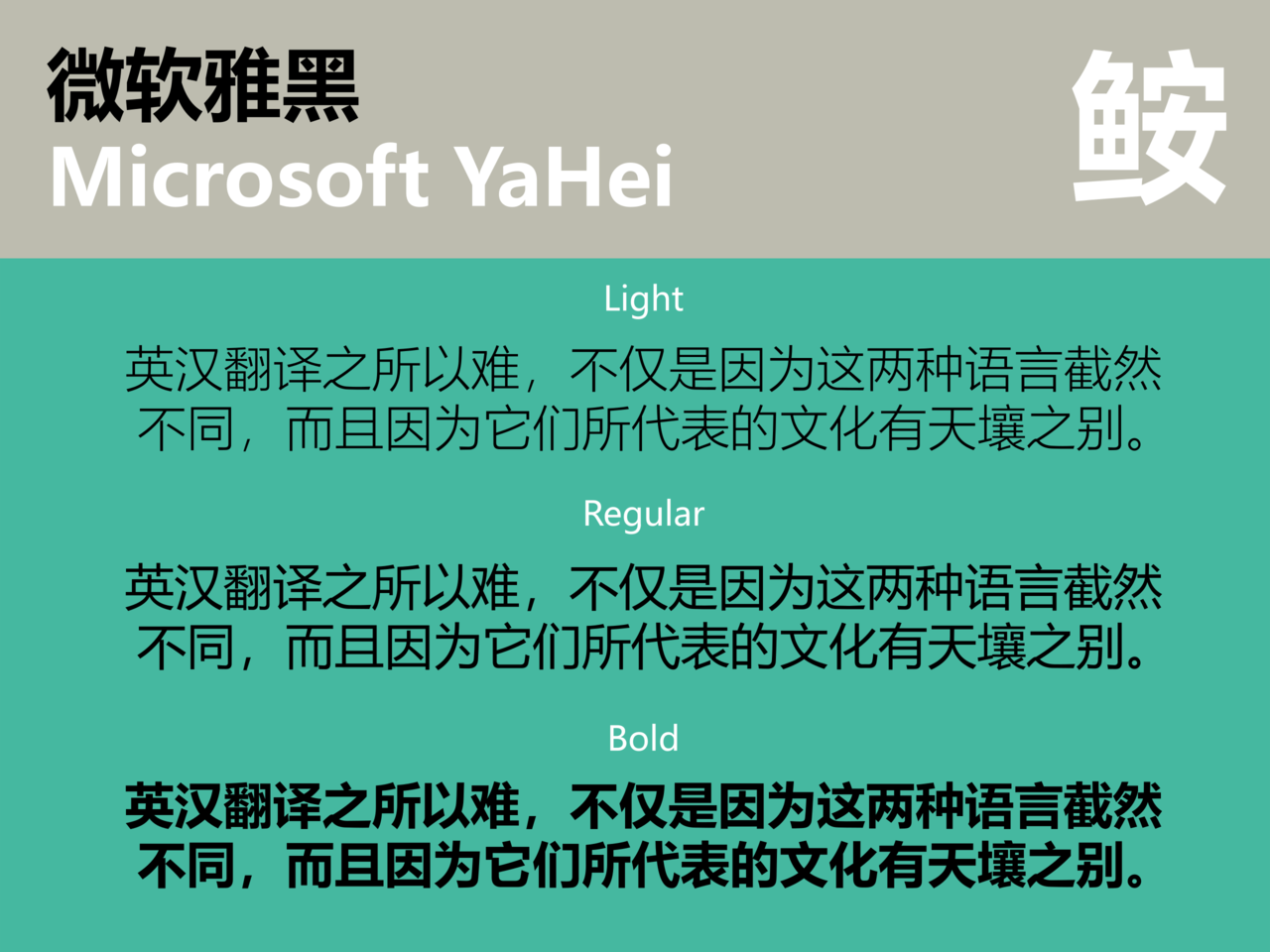
- 全都為
Microsoft YaHei- 這是個簡體字字體,所以標點符號位置沒有置中
![]()
- 全都為
- 新
![]()
- 右上標題:
Cormorant Garamond - 文章標題 (
h1~h6):Noto Serif - 內文:
Noto Sans - 圖示:
FontAwesome(不知道算不算字體)
- 右上標題:
- Catull BQ Regular → Product Sans
![]()
![]()
- 改成Sans-Serif,變得比較有科技感?
小知識
假字體:仿冒有名字體
左邊是正版的
- Savoy → Sanbon
- Mistral(Linotype) → Mistral
- Hobo(Linotype) → Hobo
小技巧
- 字體極小時使用:Times Ten, Times Europa, Bell Gothic, Bell Centennial Spartan Classified, Vectora
- 標題使用較細的字重、反白時用稍粗的字重
- 標題和內文不同字體:不是相近就是對比明顯
- 試試意大利體的
& - Pi 字型:符號字型
- 花邊:Frutiger Symbols
設計一個字型
- 以特定形狀創造:六邊形、橢圓、正方形(圓角)
- 裝飾文字:增加圖像(像是某些logo)
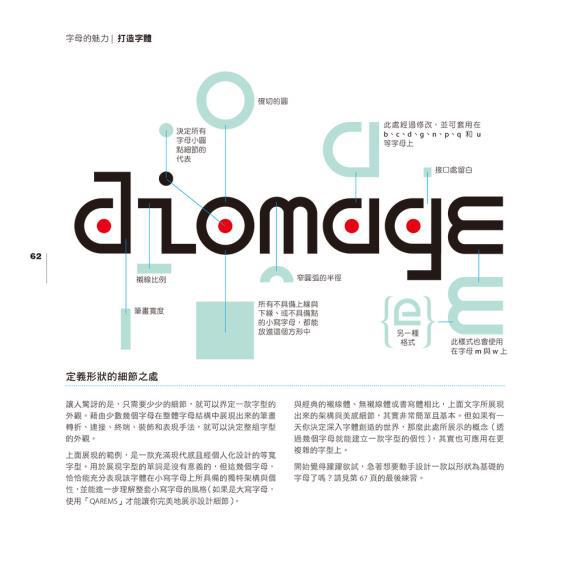
以diomage, QAREMS來看一個字型的特色

- d: 筆畫寬度
- i: 襯線比例,上方的小圓
- o: 圓、x字高
- m: 拱門圓弧
- g: 字尾
- a, e: 較特別的小寫字
文字設計要點
- 粗細、顏色、大小
- 顏色、漸層、透明度
- 連字
- 以圖像取代文字:通常是i, o
- 花體(字體裝飾)
![]()
- 文字藝術師(3D)
![]()
- 邊框、花紋、背景
- 徽章
![porsche]()
- 徽章
辨識字體
網站
- 瀏覽器
F12開啟 Console Inspector,指向元素 - whatfont
實體
- 拍照上傳辨識
- 辨識能力不佳
- 問字嗨
心得
我覺得有趣的文字設計
- 雖然我不看籃球…
- Playstation
![]()
最後,我想問:
歐文是誰?
參考資料
- Jim Krause(2015)。設計師的文字力。
- 小林章(2015)。歐文字體 1:基礎知識與活用方法。
- 小林章(2016)。歐文字體 2:經典字體與表現手法。
- 蘆谷國一、山本政幸(2020)。漫畫歐文字體の世界。
- Font In Logo
- CodingFont
- The Blackletter Typeface: A Long And Colored History
- 連字符號
- https://www.grammarly.com/blog/hyphens-and-dashes/
- https://www.britannica.com/topic/hyphen#/media/1/279794/271648
- https://jakubmarian.com/hyphen-minus-en-dash-and-em-dash-difference-and-usage-in-english/
- 身邊的字體:Arial
- ascf