如何優雅的製圖

本篇介紹用語法來畫圖的方法
簡介
工程師經常需要畫圖,如類別圖、架構圖等,而畫圖需要排版。
而大多編輯器的排版都太過複雜,簡單的編輯器功能又不夠。
本篇會介紹用語法(或稱為標記式語言, Markup language)來畫圖的方法。
用語法畫圖的好處
- 用文字資料儲存
- 版本控制容易
- 容易備份原始檔,而非備份圖片檔
- 檔案小,且沒有圖片解析度問題
- 沒有圖片格式讀取問題(svg, webp...)
- 版本控制容易
- 容易修改
- 可以優雅的
照抄複製別人做的圖或排版
- 可以優雅的
- 可自動排版
- 強迫症福音:不用再看差幾個pixel/格子
- 可套用主題(theme)
- 可重複使用排版
- 類似css的概念
- 可複製圖中內容(文字)
- 如:用Latex畫的圖可以複製各個圖形中的文字
- 也可以直接複製原始碼
用語法畫圖的壞處
- 需要額外學習語法
- 若需要精確的排版,需要複雜的語法
- 不夠有設計感
- i.e., 預設主題很醜
- 缺少所見即所得(Wysiwyg)的編輯器
傳統畫圖編輯器
使用圖形化介面操作
- drawio:最知名
- vectr:容易上手
- figma:專業設計人士使用
用語法畫圖
大多都是描述點(Node), 邊(Edge)及屬性(形狀、顏色、大小、方向等)即可產生圖片
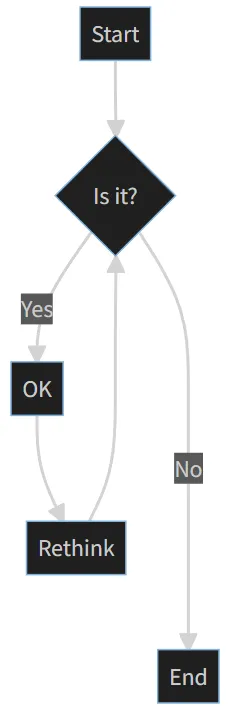
以 mermaid 為例:
1 | flowchart TD |
就能產生

- Graphviz
- 使用dot語言
- Python套件
- pydot
- pygraphviz
- 線上編輯
- Edotor
- Viz.js
- Mermaid
- 類Markdown語法
- LaTeX
- 相對困難,但可以搭配數學公式
- erd
- Diagrams
- flowchart.js
- 只能畫流程圖
- dbdiagram
- 只能畫 Database 關係圖
- 線上編輯:kroki
- 支援多種語法
基本上各套件的語法是很像的
畫神經網路
輸入模型結構檔案以將模型視覺化
- netron
- LeNet
- dnnviewer
畫UML
若程式完成後才需要畫UML圖的話,目前已有許多套件可以將程式碼轉換成UML。
1 | # will generate plantuml script from python file |
- PlantUML
- 基於dot語言,提供更高階的功能
- 線上編輯
- 官方
- Plaintext
- chartmage
- 教學
畫文字圖
只用限定的文字來畫圖,如ASCII Diagram
1 | ,-. |
- 編輯器:text-diagram
- 從語法產生:Ditaa
在 hexo 中製圖
https://github.com/miao1007/hexo-filter-kroki
總結
和資料視覺化不同,本篇只有討論手工製圖的腳本化。
參考資料
- Text to UML and other “diagrams as code” tools – Fastest way to create your models
- Plain text diagrams – the best diagrams as code tools
- Mermaid Cheat Sheet